破碎机中css是什么意思
2022-04-12T22:04:24+00:00

CSS封闭式破碎系统北京碎得环保科技有限公司 SIDSA
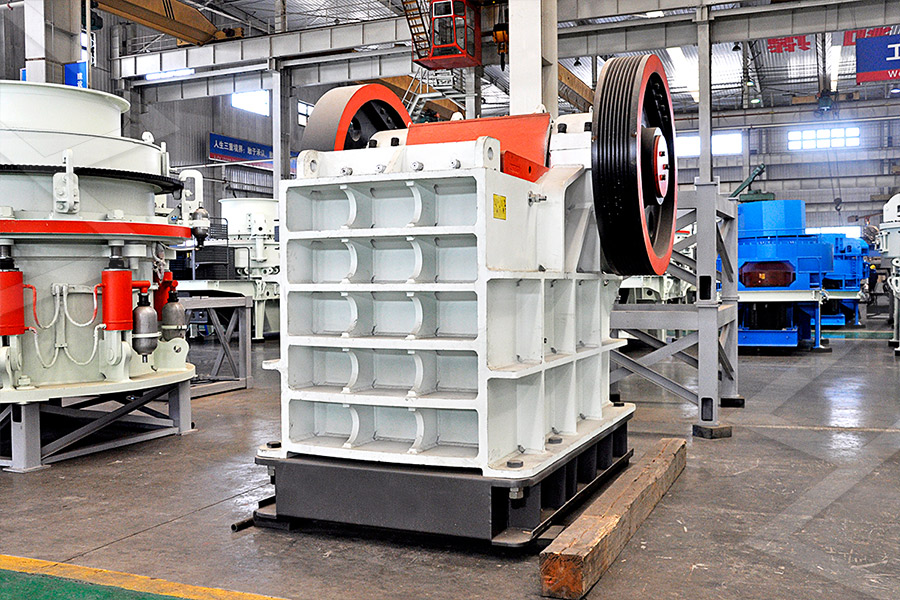
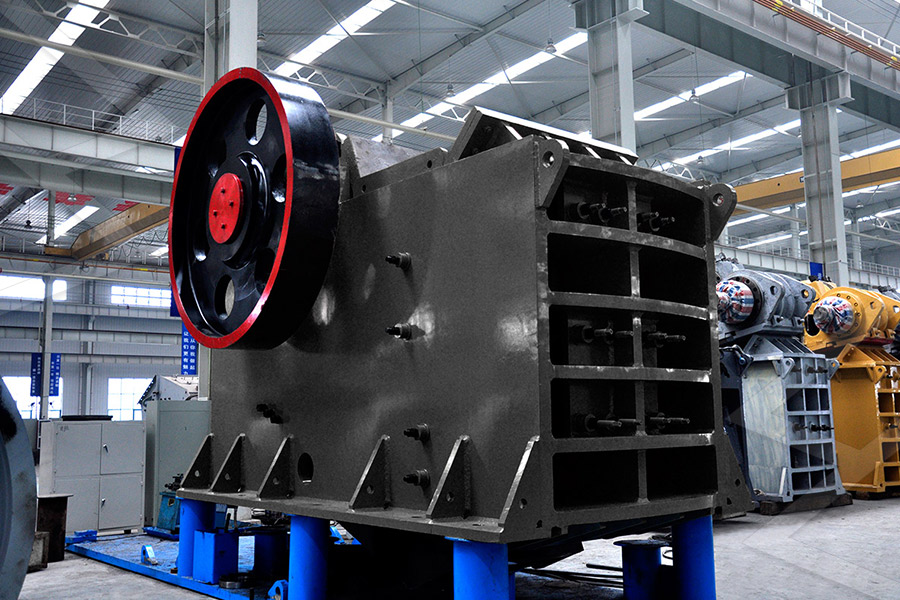
封闭式破碎系统(CSS)结合了SMP系统的安全性和单体破碎机的灵活性。 该系统的物料适用范围更加广泛,处理能力强,且后续处理进窑方式更加灵活多样。 系统优势 应用领域 工业废物 专业危废处置 化工领域 水泥窑协同处置工业废物/危险废物 产品 CSS SMP 二级破 CSS(Close side setting)是紧边排矿口,也就是最小排矿口 OSS(Open side setting)是松边排矿口,也就是最大排矿口破碎机中的css 和oss是什么意思 百度知道css 是一门基于规则的语言 —— 你能定义用于你的中特定元素样式的一组规则。比如“我希望页面中的主标题是红色的大字” 下面这段代码使用非常简单的 css 规则实现了之前提 什么是 CSS? 学习 Web 开发 MDN MDN Web Docs层叠样式表 (英文全称:Cascading Style Sheets)是一种用来表现 HTML ( 标准通用标记语言 的一个应用)或 XML (标准通用标记语言的一个子集)等文件样式的计算机语言。 CSS(层叠样式表)百度百科whitespace、wordbreak、wordwrap(overflowwrap)估计是css里最基本又最让人迷惑的三个属性了,我也是用了n次都经常搞混,必须系统整理一下,今天我们就把这三个属性 彻底搞懂wordwrap、whitespace等 知乎

textalign CSS:层叠样式表 MDN MDN Web Docs
textalign 属性可以按照以下方式之一来指定: 使用关键字值 start 、 end 、 left 、 right 、 center 、 justify 、 justifyall 或 matchparent 。 仅使用单个 值,此时另外一个 前言>、~、+、空格、逗号,这些 css 符号的用法,不仅是新手,就连很多初级工程师都搞不清楚他们的用法。 如果你是新手那还说的过去,毕竟刚接触,甚至与还没有接触到,不 CSS 中 >、~、+ 、空格、逗号的用法 知乎CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述的表现形式(例如元素的位置、大小、颜色等)。 CSS 的主要作 CSS是什么 C语言中文网Github Fork 使用详解 Fork 是对一个仓库的克隆。 克隆一个仓库允许你自由试验各种改变,而不影响原始的项目。 一般来说,forks 被用于去更改别人的项目(贡献代码给已经开源的项目)或者使用别人的项目作为你自己想法的初始开发点。 使用 forks 提出改变的 Github Fork 使用详解 知乎2018年12月1日 Sass中连体符()的运用 在CSS中,要想给一个元素赋予一定的样式,我们必须得先取到这个元素。 那么就得需要选择器,通过选择器来选择指定元素,然后赋予所需的样式。 而 CSS选择器 有很多种,比如层次选择器中的 后代选择器 、 兄弟选择器 、 通用兄弟 Sass中连体符()的运用sass CSDN博客

客户服务和支持 MBA智库百科
2014年3月3日 客户服务和支持(CSSCustomer Service and Support)客户服务和支持以前称做投诉处理部。是客户关系管理(CRM)的应用范围之一。一旦客户购买了产品或服务,CSS就负责保持和发展客户关系。CSS是与客户联系最频繁的部门而且对保持客户满意度至关重要。由于与消费者的互动关系变得日益复杂,所以客户 CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 borderstyle属性用来定义边框的样式 borderstyle 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义 CSS Border(边框) 菜鸟教程2019年9月30日 Lazy loading加载也有可能会先加载后面的图片资源,例如页面加载时滚动高度很高的时候。 与JavaScript有关的几个行为特征: 判断浏览器是否支持原生loading,最好使用 'loading' in XXX 判断。 获取loading属性值可以直接imgloading; 原生loading不可写,例如HTMLImageElement 浏览器IMG图片原生懒加载loading=”lazy”实践指南 « 张 2012年10月23日 CSS 1CSS简介 层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)等文件样式的计算机语言。CSS不仅可以静态地修饰,还可以配合各种脚本语言动态地对各元素进行格式化。 CSS自1994年CSS1发展至今到CSS3。1998年5月W3C发表了CSS2,紧接着2001年微软发布了IE6,很大 中的type=text/css到底是什么意思CSDN博客CSS !important 规则 什么是 !important CSS 中的 !important 规则用于增加样式的权重。 !important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。 实例 [mycode3 type='css'] #myid { backgroundcolor: blue; } myclass { CSS !important 规则 菜鸟教程

CSS是什么 C语言中文网
CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述的表现形式(例如元素的位置、大小、颜色等)。 CSS 的主要作用是定义的样式(美化),对中元素的位置、字体、颜色、背景等属性 whitespace、wordbreak、wordwrap(overflowwrap)估计是css里最基本又最让人迷惑的三个属性了,我也是用了n次都经常搞混,必须系统整理一下,今天我们就把这三个属性彻底搞清楚! 测试代码 (文末有本文中所有彻底搞懂wordwrap、whitespace等 知乎float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。float CSS:层叠样式表 MDN MDN Web Docs2021年4月27日 nbsp的全称是:no breaking space,意为非截断空白符,该符号与前后单词合并为一个单词,不应该被截断,除非设置csswordbreak:breakall;。HTML中的应用html会将多余的空白符合并为一个,如 前端中的nbsp;寻梦皮皮虾的博客CSDN博客lineheight 和 verticalalign 都是简单的 CSS 属性,以致于大多数人自以为知道这两个属性的工作原理。 但实际上这两个属性非常复杂,也许算得上是 CSS 里最难的两个属性,因为这两个属性和 CSS 里一个鲜为人知的特性 深入理解 CSS:字体度量、lineheight 和 verticalalign

TailwindCSS 基本介绍与最佳实践 知乎
1 原子化 CSS (Atomic CSS) CSS 原子化是指定义一组表示单一用途样式单元的类。 另外还有 CSS 组件化,了解两者可参考文章 「CSS 思维」组件化 VS 原子化 。 TailwindCss 将类名拆到了最小的单位,我们只需要用到一定数量的原子类,就能完成一个复杂的页面样式。 这也是为啥使用 TailwindCss 的 treeshake 后 效果如下: 以上就是两个小技巧,实现了文本两端对齐,其实除了上面两个方法,还有一个小技巧就是使用textalignlast:justify,不过这个属性的兼容性极不友好,所以还是推荐大家使用上面两个, 尤其是伪类:after很方便,很强大。 发布于 22:18 一般情况 怎么理解textalign:justify? 知乎2019年11月27日 name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义。(9) input系列标签按钮场景:在中显示不同功能的按钮表单控件。1直接使用label标签把内容(如:文本)和表单标签一起包裹起来。后端接收到数据的格式是:name的属性值 = value的属性值。css中table标签详解(一)css tableCSDN博客2021年5月17日 css 是设计和开发中不可或缺的一部分。通过 css,我们可以控制的样式和布局,实现各种视觉效果。一种常见的视觉效果是将整个网站变成灰色。这种效果可以为网站的用户界面增加深度,突出显示某些元素【不一样的CSS】深入理解 float (原来浮动这么简单) 掘金一、Tailwind CSS 介绍 Tailwind 能够快速将样式添加到 HTML 元素中,并提供了大量的开箱即用的设计样式。 tailwindcss 基于比组件更小、更灵活的工具类思想的 CSS 框架。 这个思想简单来说就是用 class 保证灵活、便于自定义组件,而不是在组件基础上实现个性化 Tailwind CSS、能让你少写很多代码的css工具库 知乎

关于overflow:hidden的作用(溢出隐藏、清除浮动、解决
2018年10月23日 1问题起源 在平时的业务开发写CSS中,为了满足页面布局,元素的浮动特性我们用的不能再多了。使用浮动的确能够解决一些布局问题,但是也带了一些副作用影响,比如,父元素高度塌陷,我们有好几种可以清除浮动的方法,最常用的就是设置父元素的overflow:hidden这个属性,每次在写代码的时候 本文主要针对最常用display属性block, inline和inlineblock的控制进行详细解释,以便于大家能有更全面的理解。 同时最容易疏忽的地方为主,进行重点介绍。 重点一:fontsize的细节控制 重点二:fontsize和lineheight的配合使用。 重点三:verticalalign的使用 本文首先 【CSS】加深理解inline、block、inlineblock并实现各种细节 定义和用法 p~ul选择器 p之后出现的所有ul。 两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。 css中“>”是: css3特有的选择器,A>B 表示选择A元素的所有子B元素。 与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。css中“~”和“>”是什么意思? LTING 博客园2006年8月6日 CSS就是一种叫做样式表(stylesheet)的技术。 也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一 自定义CSS 是什么?百度知道只要在一个CSS文档内( 扩展名 为 CSS) 定义好的风格,然后在中加一个超级链接连接到该文档,那么就会按照在CSS文档内定义好的风格显示出来。 推荐于 你必须活的简单,游戏人间! 这些是CSS3特有的选择器,A>B 表示选择A元素的所有子B CSS中的“>”是什么意思?百度知道

Python 爬虫利器之 Pyppeteer 的用法 知乎
那么有了 Pyppeteer 之后,我们就可以免去那些繁琐的环境配置等问题。 如果次运行的时候,Chromium 浏览器没有安全,那么程序会帮我们自动安装和配置,就免去了繁琐的环境配置等工作。 另外 Pyppeteer 是基于 Python 的新特性 async 实现的,所以它的一些执行 2021年12月22日 1 人 赞同了该文章 /deep/ 在vue 中的使用 ,无意中看到css中有关于这种写法,开始没太注意 ,以为是组件css的写法,后来才发现不是。 我们都知道Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范。 我们在加了 scoped 之后样式会自动添加 css中/deep/的解释和用法 知乎2019年3月13日 请结合 这篇文章 一起看 input 标签的 value 属性的作用是由 input 标签的 type 属性的值决定的 当 type 的取值为 button、reset、submit 中的其中一个时,此时 value 属性的值表示的是 按钮上显示的文本 当 type 的取值为 text、password、hidden 中的其中一个时,此时 value 属性 input标签的value属性详解input valueCSDN博客在css中单位长度用的最多的是px、em、rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变。 em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。 对于em和rem的区别一句话概括 css中单位em和rem的区别 知乎2013年3月22日 目前 CSS 实现竖排文本较为通用的方式是什么? 包括 CJK 的竖排,和西文字符的旋转竖排。 能查到的似乎都是两年前的方案,请问有什么新的进展么? 另外实现的时候有什么要注意的么? 写回答 邀请回答 好问题 1 1 条评论 分享目前 CSS 实现竖排文本较为通用的方式是什么? 知乎

前端面试题 33 flex 1是代表什么意思?分别有哪些
2023年4月1日 flex 1 flex: 1 是一个 CSS 属性,它用于设置 flexbox 容器中某个项目的伸缩性。 具体来说,flex: 1 表示该项目可以在剩余空间中伸缩,并且占据剩余空间的比例为 1:1,也就是说,如果容器中有多个项目都设置了 flex: 1,它们会平均分配剩余空间。举个例子,假设有一个 flexbox 容器,它的宽度为 800px,里面 五、总结 本文基于Html基础,介绍了在实际开发中,可以使用clear可以清除float产生的浮动。 在使用clear样式对象加入位置,只需要在此对象div标签结束前,加入即可清除内部小盒子产生浮动。 而一般常用clear:both来清除浮动。 采用代码加截图的方式,希望能够 一篇文章带你了解CSS clear both清除浮动 知乎11 人 赞同了该回答 The ACM Computing Classification System (CCS) is a subject classification system for computing devised by the Association for Computing Machinery (ACM) The system is comparable to the Mathematics Subject Classification (MSC) in scope, aims, and structure, being used by the various ACM journals to organise subjects ACM论文中的 CCS CONCEPTS 是什么意思? 知乎div标签怎么用,相信很多小白在学习的时候都会有这样的问题,那么下面我们来总结一下HTML和CSS中div标签怎么用? 一:div是什么意思 div就是样式表中的定位技术,div的全称就是division,有时候我们也习惯叫图层, div是什么意思?HTML和CSS中div标签怎么用 知乎2021年11月13日 由于class 是由于css拼装而成,你会发现css 写的又臭又长。但是真的有被在使用:Twitter Bootstrap按钮生成器。 使用ACSS最大的问题在于现实的开发过程中,有些属性是无法原子化的,如字体颜色,字体大小,背景颜色等,所以还需要写css,无法达到真正的原子化 一种写css的新思路 —— ICSS 掘金

UI 设计和 UX 设计的区别是什么? 知乎
知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 2010年2月6日 CSS是Cascading Style Sheets (层叠样式表)的简称 * CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行 (属于浏览器解释型语言) * 在标准设计中CSS负责内容 (XHTML)的表现 * CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS文件必须使用css为文件 设计中的CSS是什么意思???百度知道Grid 布局是什么? Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。 号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。 利用 Grid 布局,我们可以轻松实现 最强大的 CSS 布局 —— Grid 布局 知乎2020年11月5日 CSS calc()函数是CSS中一个功能强大的计算函数,可以实现复杂的布局设计和响应式效果。使用calc()函数,你可以动态计算长度值或百分比,支持四则运算、括号和嵌套,以及变量和函数的使用,是一种非常方便的CSS布局方式。CSS/CSS3 变量var()使用 以及 calc()函数计算的使用 CSDN博客2013年5月20日 assets : 一般存放开发过程中自己写的静态资源(image, css, js等,如:shopcss, carpng, roomListUtiljs) static: 存放第三方静态资源(jqueryjs, bootstrapcss等),这里的资源一般是直接引用,当打包编译后assets中的静态资源也会编译到static目录下,这样原来引用static assets在前端开发项目中的含义是什么? 知乎

还记得那年用过的 resetcss 吗 知乎
为了解决各个浏览器之间的样式差异,我们需要用 resetcss 样式来解决。 其中,margin、padding 对我们的影响最大。 通配符比较消耗性能,一般也不建议使用,不过现代浏览器对通配符有做优化,简单的项目使用下还是没有问题的。 当然,浏览器之间的差异当然 Github Fork 使用详解 Fork 是对一个仓库的克隆。 克隆一个仓库允许你自由试验各种改变,而不影响原始的项目。 一般来说,forks 被用于去更改别人的项目(贡献代码给已经开源的项目)或者使用别人的项目作为你自己想法的初始开发点。 使用 forks 提出改变的 Github Fork 使用详解 知乎2018年12月1日 在CSS中,要想给一个元素赋予一定的样式,我们必须得先取到这个元素。那么就得需要选择器,通过选择器来选择指定元素,然后赋予所需的样式。而CSS选择器有很多种,比如层次选择器中的后代选择器、兄弟选择器、通用兄弟选择器等。而这些选择器都通过元素与元素之间的关系来确定的,比如 Sass中连体符()的运用sass CSDN博客2014年3月3日 客户服务和支持(CSSCustomer Service and Support)客户服务和支持以前称做投诉处理部。是客户关系管理(CRM)的应用范围之一。一旦客户购买了产品或服务,CSS就负责保持和发展客户关系。CSS是与客户联系最频繁的部门而且对保持客户满意度至关重要。由于与消费者的互动关系变得日益复杂,所以客户 客户服务和支持 MBA智库百科CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 borderstyle属性用来定义边框的样式 borderstyle 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义 CSS Border(边框) 菜鸟教程

浏览器IMG图片原生懒加载loading=”lazy”实践指南 « 张
2019年9月30日 Lazy loading加载也有可能会先加载后面的图片资源,例如页面加载时滚动高度很高的时候。 与JavaScript有关的几个行为特征: 判断浏览器是否支持原生loading,最好使用 'loading' in XXX 判断。 获取loading属性值可以直接imgloading; 原生loading不可写,例如HTMLImageElement 2012年10月23日 CSS 1CSS简介 层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)等文件样式的计算机语言。CSS不仅可以静态地修饰,还可以配合各种脚本语言动态地对各元素进行格式化。 CSS自1994年CSS1发展至今到CSS3。1998年5月W3C发表了CSS2,紧接着2001年微软发布了IE6,很大 中的type=text/css到底是什么意思CSDN博客CSS !important 规则 什么是 !important CSS 中的 !important 规则用于增加样式的权重。 !important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。 实例 [mycode3 type='css'] #myid { backgroundcolor: blue; } myclass { CSS !important 规则 菜鸟教程CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述的表现形式(例如元素的位置、大小、颜色等)。 CSS 的主要作用是定义的样式(美化),对中元素的位置、字体、颜色、背景等属性 CSS是什么 C语言中文网whitespace、wordbreak、wordwrap(overflowwrap)估计是css里最基本又最让人迷惑的三个属性了,我也是用了n次都经常搞混,必须系统整理一下,今天我们就把这三个属性彻底搞清楚! 测试代码 (文末有本文中所有彻底搞懂wordwrap、whitespace等 知乎

float CSS:层叠样式表 MDN MDN Web Docs
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。