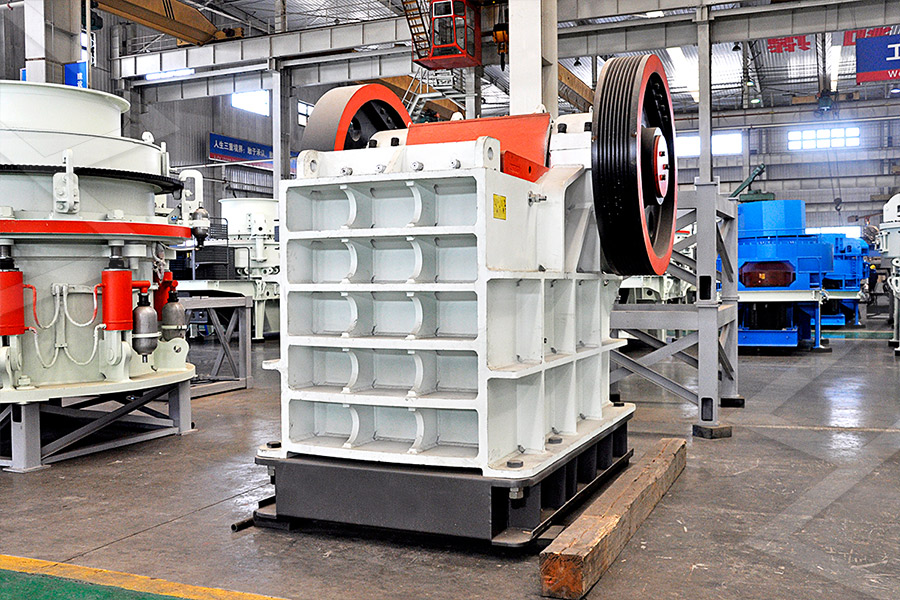
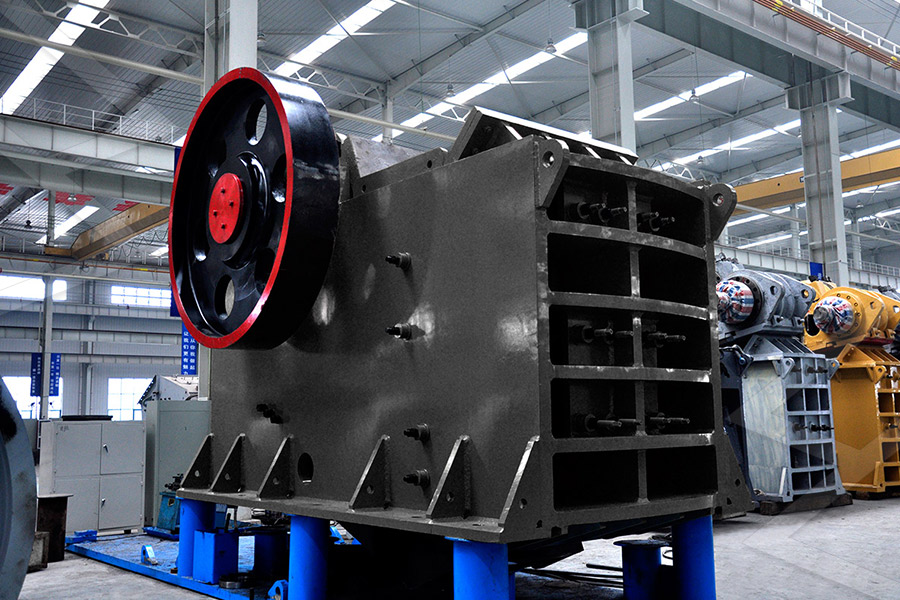
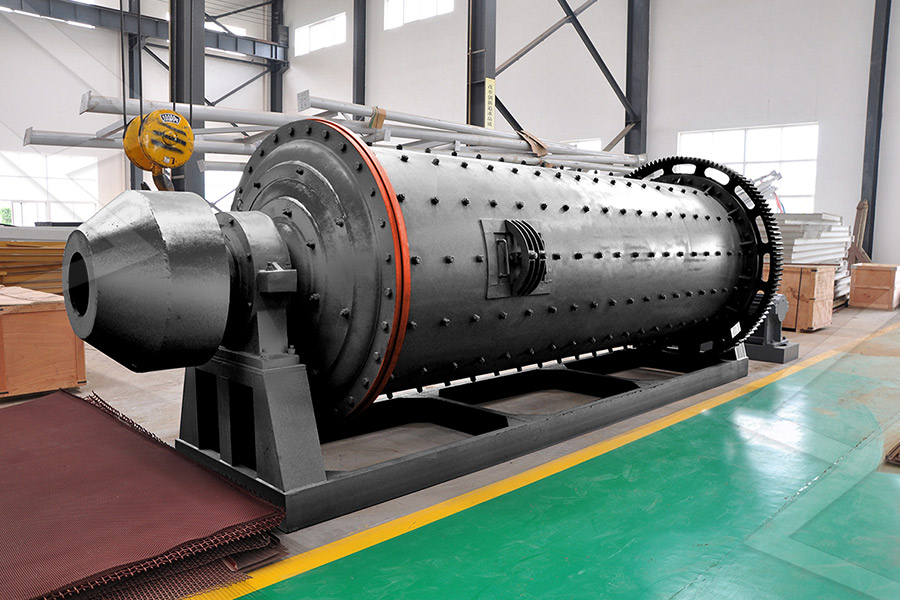
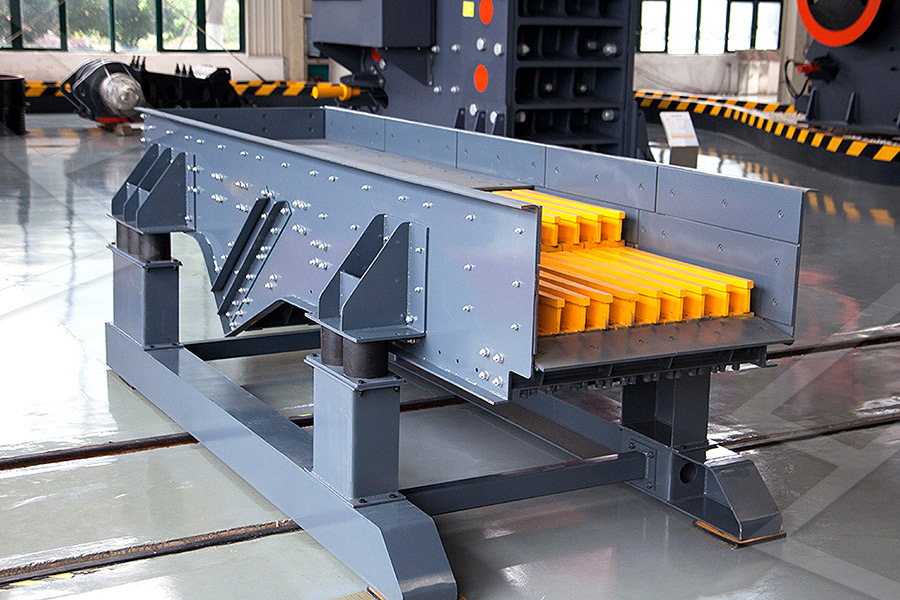
VSI6X8018石英砂破碎制砂机
2020-12-13T19:12:15+00:00

VSI6X8018石英石高效制砂机
vsi6x系列立轴冲击式破碎机;制砂机 vsi6x系列立轴冲击式破碎机;制砂机vsi6x1263 vsi6x1150 vsi6x1040 vsi6x9026 vsi6x8018制砂机 vsi6x系列立轴冲击式破碎机是吸收多年的研发经 VSI6X系列冲击式破碎机 针对砂石市场对规模化、集约化、节能环保以及高品质机制砂的需求增加,世邦工业在数千台冲击破制砂整形应用技术基础上,进一步对冲击破的结构和 制砂机VSI6X系列冲击式破碎机世邦冲击式破碎机vsi6x新型制砂机 针对砂石市场对规模化、集约化、节能环保以及高品质机制砂的需求增加,世邦集团在数千台冲击破制砂整形机的基础上,进一步对冲击破的结构和功能进行优 VSI6X系列冲击式制砂机新型高效制砂机制砂生产线 vsi6x制砂机石打石,石打铁,成本低,精加工vsi6x制砂机进料粒度为050mm,生产能力为吨/ 时,适用于花岗岩、石英、玄武岩、河卵石、石灰石、白云石等物料。用户 VSI6X8018石油焦破碎机制砂机c6x尾矿石制砂机 【加工物料】:河卵石、花岗岩、玄武岩、铁矿石、石灰石、方解石、石英石、辉绿岩、煤、电石、尾矿石等 【设备型号】:vsi6x1263、vsi6x1150、vsi6x1040 VSI6X8018石英石直砂机

VSI6X8018石英人工制砂机
vsi6x制砂机石打石,石打铁,成本低,精加工vsi6x制砂机进料粒度为050mm,生产能力为吨/ 时,适用于花岗岩、石英、玄武岩、河卵石、石灰石、白云石等物料。用户 制砂机vsi6x系列冲击式破碎机黎明冲击式破碎机vsi6x系列冲击式破碎机 针对砂石市场对规模化、集约化、节能环保以及高品质机制砂的需求增加,黎明工业在数千台冲击破制砂 VSI6X8018珍珠岩节能制砂机vsi6x系列立轴冲击式破碎机;制砂机vsi6x1263 vsi6x1150 山东卓力工矿设备有限公司优质供应:vsi6x系列立轴冲击式破碎机;制砂机,vsi6x1263 vsi6x1150 vsi6x1040 vsi6x9026 VSI6X8018石灰粉沙机VSI制砂机 产品简介: VSI制砂机是为高速公路、高速铁路、高层建筑、市政工程、水电大坝建设、混凝土搅拌站生产砂石骨料,是人工制砂和石料整形领域的设备。 应用领域: VSI制砂机,制砂机,VSI制砂机生产商卓亚机器同义词 立式冲击破碎机(立式冲击破碎机)一般指VI制砂机设备 VI系列制砂机( 立式冲击破碎机 )是引进德国先进技术研制并生产的、具有国际先进水平的高性能制砂设备,其性能 VI制砂机设备 百度百科

Python in VS Code:环境配置 知乎
我们在终端中可以使用虚拟环境,但是 VS Code 的 Python 拓展还在用默认的 Python 解释器。 点击左下角切换到现在的虚拟环境,VS Code 会在目录下新建 vscode/settingsjson 文件,这是工作文件夹的配置文件,仅在 这几段代码只在远程服务器起作用。 它的意思呢,就是远程服务器监听 127001:8848 的消息,等待和本地IDE的py交易。 当然这份代码如前面所说,需要拷贝两份分别在本地和服务器。 通常我们的方法是通过ssh 把 优雅地使用VS code ( 远程Remote篇 ) 知乎专栏兜兜转转,在开发工具方面我还是选择了VS Code,原因非常简单 远程开发 。 工作之后,开发平台慢慢就开始以Linux为主。 之所以选择Linux,首先,是因为它在编译、操作等方面更加便捷省心。 其次,是因为和后期测 我最终还是选择了VS code! 知乎2022年10月1日 Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日开发者大会上正式宣布一个运行于和之上的,针对于编写现代和的跨平台,可在桌面上运行,并且可用于和。它具有对和的内置支持,并具有丰富的其他语言(例如)和运行时(例如和)扩展的。———来自百度百科VS Code的优点当然不止这些 Visual Studio Code (VS Code)安装教程(配图超详细) CSDN博客2020年11月17日 为什么VS Code比其他集成开发环境更加优秀 如何配置VS Code C语言开发环境 步 安装VS code 第二步 安装编译器MinGWW64 GCC 第三步 配置环境变量 第四步 配置三个文件 ccpppropertisejson、launchjson、tasksjson 第五步 重启与调试 其他问题 终端中文乱码问题VS Code C语言开发环境配置附图版保姆教程 CSDN博客

VS code常用插件推荐(总结整理篇) 知乎专栏
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。 当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。 比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个 正式场合的中文不使用「vs」 相比于日韩等语言的文本,中文对拉丁字母的“嵌入”极其克制。 例如传奇影业的Godzilla vs Kong, 在日本宣发译名直接写:ゴジラvsコング,「vs」相当于「対」(汉字音读为「たい」); 在韩国宣发译名直接写:고질라 vs 콩,「vs」相当于「대」(汉字「對」的韩语发音)字母词「VS」出现在汉语里,该如何读? 知乎马桶人の插曲 Skibidi Bop Bop Yes Yes TikTok (Remix)马桶人vs监控人 160 合集 Skibidi Toilet哔哩哔哩bilibili2021年10月20日 将 VS Code 带入浏览器 直到今天,当你转到 https://vscodev 时,你将看到一个完全在浏览器中运行的轻量级 VS Code。 在本地机器上打开一个文件夹并开始编码。 无需任何的安装。 如丝般顺滑。 随着 vscodev 的出现,我们最终实现了我们最初的愿景,即构建 重磅!VS Code版来了!无需任何安装,如丝般顺滑 推荐两款轻量级编辑器, 两者都是免费开源软件。 一、VS Code 微软公司发布的免费开源且跨平台的代码编辑器,它本质上是微软将他们的在线编辑器 Visual Studio Online 结合 Github 的 Electron 实现的一个跨平台编辑器。 像不像熟悉的Visual Studio? 右边有代码地 VS Code Notepads:轻量级编辑器 知乎

如何更好地安装 Visual Studio ? 知乎
2014年8月29日 好吧, 重新编辑 VS当然是最新版最好,你有钱的话买个正版最好,没钱的话各种破解版也能满足你 系统的话推荐win8/81 没什么理由,作为 程序员 ,不习惯不是不用win8的理由 最好别装 C盘 ,除非你的C盘有100G以上,而且就算你不放c盘,依然会在C盘占用好几G的空间,所以如果C盘只有50G或以下的话 下载VS2019的时候,在安装install的时候下载速度一直为0是什么情况啊? [图片] 就是这样子,,以前下载很正常啊,,还有从官网上也跳不出来下载exe文件那个框,片刻后显示网络连接失败。 但是下载vsCode正常。下载VS2019的时候,在安装install的时候下载速度一直为0 随着VS Code的功能和插件的不断强大和完善,它已经成为了我们日常开发中一个必不可缺的伙伴了。 在之前我曾经写过一篇 SourceTree使用教程详解 (一个git可视化管理神器,想要了解的话可以点击查看详情),这篇 【全网最全面】VS Code使用Git可视化管理源代码详细 2021年2月1日 最终的成果大概是,你在Chromium里面实现了一个与VS code相关API高度集成高度特化的远程桌面,还得在本地电脑或者远程电脑上写一套配套软件,从而实现: 拉开 控制台 抽屉, 远程桌面 自动创建隐藏的(为啥是隐藏的呢,要是显性的不是乱套了,这儿 如何将windows terminals 内嵌入vs code里面? 知乎背景 早期在开发 Unity(50 以下版本) 的时候都是在用 MonoDevelop,后来慢慢就转向了 VS,最近在做一个游戏的技术验证,自己的笔记本每次打开 VS 都要卡半天,觉得挺影响效率的,于是打算切换到更为轻量的 VSCode 来进行调试开发,于是 Google 搜了一下怎么配置,同时知乎记录一下,方便他人借鉴 使用 VS Code 进行 Unity 开发 知乎

预测阿联酋vs澳大利亚的比分哔哩哔哩bilibili
预测阿联酋vs澳大利亚的比分 重点足球赛事比分预测! 世界杯,欧洲杯,亚洲杯,世预赛,欧联杯,欧会杯等! 谢谢大家支持的三连! 全新版本800%爆率! 玩得就是爽 预测曼城VS切尔西的比分! 预测布赖顿VS曼城的比分! 预测阿根廷VS法国的决战!在 VS Code 中使用 yapf 需要先安装该工具,步骤如下: step 1: 打开终端,输入 "pip install yapf", 安装 yapf ,如下: step 2: 在设置中设置使用 yapf ,具体设置过程如下: 在 VS Code 左下角点击设置按钮,选择 “Settings”,如下: 在下面界面的右上角点击箭头所示 神器 VS Code,超详细Python配置使用指南 知乎4Loremspace 如果你想快速创建一个包含虚拟内容的 Web 应用程序原型,则Loremspace 是理想的 VS Code 扩展。 Loremspace是一个随机图像占位符生成器 API,提供不同的类别可供选择。 你只需按下 CMD + Shift + P ,从下拉菜单中选择 Loremspace,选择合适的类 7 个超级好用的 VS Code 扩展! 知乎专栏2022年1月9日 VS2022离线安装包vs离线安装包 将文件复制到最少剩余空间50G以上的硬盘下,新建一个文件夹,如Vs2022。使用UltraISO将下载的离线文件压缩成ISO文件,就可以在虚拟光驱中使用。以上命令会下载所有的Vs2022组件。也可以指定只下载部分。 【VS】VS2022离线包下载工具dlgcyzipVS2022离线安装包下载流程vs离线安装包CSDN博客知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 开发python用vs code 还是pycharm? 知乎

window10 搭建VS2022 + WDK驱动开发环境 知乎
关于测试模式 开发的驱动程序没有官方数字签名,只能在测试模式下加载。 命令行键入以下命令: 重启电脑后桌面右下角出现测试模式字样,说明进入了测试模式。 命令行键入以下命令: Windows 10上搭建vs + WDK驱动开 2015年4月29日 关注 250 人 赞同了该回答 看到Visual Studio Code还是蛮激动的, 微软 这两年来不断开放的姿态,越来越让我们看到微软的情怀和未来。 Visual Studio Code的定位应该还是Editor,一个全功能 如何评价 Visual Studio Code? 知乎匿名用户 Express版 是阉割过的版本,MFC没有,插件没有,大把功能都没有了。 不过总的来说,基础功能都在,远没到残废不能用的程度。 优点是任何人都可以随便用。 Community版 功能和专业版一致,虽然没有 Ultimate版 那样豪华,但是对一般人来说绝对够 VS express和VS community有什么区别? 知乎简介:死神VS火影地狱模式 一日三更 题目不一样单纯忘了,懒得翻以;更多实用攻略教学,爆笑沙雕集锦,你所不知道的游戏知识,热门游戏视频7*24小时持续更新,尽在哔哩哔哩bilibili 视频播放量 27、弹幕量 0、点赞数 2、投硬币枚数 2、收藏人数 1、转发人数 0, 视频作者 渺x, 作者简介 ,相关视频 死神VS火影地狱模式系列(不要问为什么,每一个的 在Visual Studio Code中使用TypeScript,需要做一些配置,VS Code也提供了规范的示例项目,也可以通过clone这些项目快速开始你的TypeScript工程。 1 TypeScript安装 由于TypeScript只是JavaScript语言的超集,而TypeScript程序最终也是要“编译”成JavaScript文件运行,因此需要安装 在VS Code下配置并运行TypeScript 知乎

VS找不到 Windows SDK 版本 问题解决方案(非常详细)找
2021年12月20日 MSB8036 找不到 Windows SDK 版本 81。请安装所需版本的 Windows SDK,或者在项目属性页中或通过右键单击解决方案并选择“重定解决前言方法前言有时候“执行调试C++项目”或者“新建C++项目”时,会出现下面的编译错误:MSB8036 找不到 Windows SDK 版本 81。请安装所需版本的 Windows SDK,或者在项目属性页中 2015年10月13日 如果你不加using namespace std,或者使用::ispunct,那么选中的就会是个版本。 如果用std::ispunct或者using namespace std后直接ispunct,由于第二个和第三个都在std里,名字也一样,编译器就要想了这该选哪一个呢? 因为findif是个模板函数,这时候编译器自然要开始 为什么用了using namespace std会报错? 知乎所以打开settingsjson设置文件,打开方法为在VS Code中键入ctrl+shift+P全局快捷键,打开命令窗,输入settingsjson 即可打开首选项。 打开发现该设置文件中并无此项(推断可能是设置为None),所以直接导致无法实现"转到定义" 功能 。 于是,在json文件中手动 VS Code无法实现“转到定义“? 知乎vs code安装完成后打开,点击扩展 :drawio 点击:安装 安装成功 点击资源管理器 在目标文件夹中点击‘新建’,创建以“drawio”为后缀的文件。 开始作图 编辑于 23:25 ・IP 属地浙江 背景在查找思维导图和流程图设计软件的时候找到这个工具 VS code安装使用Drawio插件 知乎2022年10月14日 支持 c++20 的VS Code 一、为C/C++配置C++20如果已经下载了VS Code,首先建议直接给VS Code删彻底。先用它自带的卸载器卸载,然后删掉 C:\Users\用户名\vscode 和 C:\Users\用户名\AppData\Roaming\Code。现在进入正题,先下载Microsoft VS Code,可以去VS Code 官网,Visual Studio官网也能下载到,安装的时候一路确定就 Microsoft VS Code配置c++20 哔哩哔哩

Python 使用VS Code进行调试 知乎
VS Code是一款非常好用的编辑器,现在我基本上所有的开发任务都在VS Code上完成。它的代码调试 工具其实也非常强大,但是许多人都不知道该怎么用,今天就来学习怎么用它调试Python代码吧。1准备既然是用VS 在编程中,VS Code 作为我的主 IDE 长达 5 年之久。 在这个时间点上我决定换掉它,这可能会令人无法理解。 本文我将和大家分享我做这个决定的原因。 本文是根据我使用 VS Code 和 JetBrains 的一些切身体会,将从 5 使用VS Code五年后,我决定换回Pycharm! 知乎专栏微软自身很赚钱,并不依靠Visual Studio Code 这一款产品养活开发团队。 微软强调的是如何影响 开发者 ,让更多的开发者来微软的平台 (并不是指狭义上的平台也就是Windows,还有云平台啊,游戏平台啊, 物联网 平台 微软为何要开源并维护 VS Code? 知乎知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 VS、PK是什么的缩写? 知乎这就是 VS Code 最新推出的可视化 DeBug,它能以图的方式快速展示数据结构。 我们先看看效果,如下动图将断点设置为第 32 行定义双向链表,随后一行行运行代码就会在右图展现出对应的数据结构图。 这种可视化非常优雅,而且该工具也会根据数据结构以不同 实时可视化Debug:VS Code 开源新工具,一键解析代码

怎么在VS Code编辑器玩转PHP开发 知乎
这是一份VS Code轻量级PHP开发环境配置方案,通过在VS Code中安装PHP开发相关插件,实现代码格式化、自动补全代码、类方法定位、php调试、预览与历史版本找回扥功能以满足良好的php开发环境。 在使用该方案前,提前配置好PHP运行环境,php版本至少7以 知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 2011 年 1 月正式上线,以「让人们更好的分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视 有什么推荐的vs code插件? 知乎2023年8月3日 vs报错“错误 LNK2019 无法解析的外部符号”的几种原因及解决方案 报这个错误一般是因为使用了一些未定义或者没找到定义的函数或者变量等等。 解决的方法通常有以下几种: 如果是在写代码阶段就报错了(当然如果是这种情况,报错的内容也就不是这样 vs报错“错误 LNK2019 无法解析的外部符号”的几种原因 在过去VS Code C/C++的调试功能需要用户自行填写tasksjson和launchjson文件,相较于VS那种插入断点再点两下就能开始的模式,这给不少新手设置了相当高的门槛。 当时的各路教程即使能把json文件的配置说清楚,小白们也不见得就能看明白,稍微粗心些搞错几个符号 VS Code之C/C++程序的调试(Debug)功能简介 知乎我们在终端中可以使用虚拟环境,但是 VS Code 的 Python 拓展还在用默认的 Python 解释器。 点击左下角切换到现在的虚拟环境,VS Code 会在目录下新建 vscode/settingsjson 文件,这是工作文件夹的配置文件,仅在 Python in VS Code:环境配置 知乎

优雅地使用VS code ( 远程Remote篇 ) 知乎专栏
这几段代码只在远程服务器起作用。 它的意思呢,就是远程服务器监听 127001:8848 的消息,等待和本地IDE的py交易。 当然这份代码如前面所说,需要拷贝两份分别在本地和服务器。 通常我们的方法是通过ssh 把 兜兜转转,在开发工具方面我还是选择了VS Code,原因非常简单 远程开发 。 工作之后,开发平台慢慢就开始以Linux为主。 之所以选择Linux,首先,是因为它在编译、操作等方面更加便捷省心。 其次,是因为和后期测 我最终还是选择了VS code! 知乎2022年10月1日 Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日开发者大会上正式宣布一个运行于和之上的,针对于编写现代和的跨平台,可在桌面上运行,并且可用于和。它具有对和的内置支持,并具有丰富的其他语言(例如)和运行时(例如和)扩展的。———来自百度百科VS Code的优点当然不止这些 Visual Studio Code (VS Code)安装教程(配图超详细) CSDN博客2020年11月17日 为什么VS Code比其他集成开发环境更加优秀 如何配置VS Code C语言开发环境 步 安装VS code 第二步 安装编译器MinGWW64 GCC 第三步 配置环境变量 第四步 配置三个文件 ccpppropertisejson、launchjson、tasksjson 第五步 重启与调试 其他问题 终端中文乱码问题VS Code C语言开发环境配置附图版保姆教程 CSDN博客vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。 当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。 比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个 VS code常用插件推荐(总结整理篇) 知乎专栏

字母词「VS」出现在汉语里,该如何读? 知乎
正式场合的中文不使用「vs」 相比于日韩等语言的文本,中文对拉丁字母的“嵌入”极其克制。 例如传奇影业的Godzilla vs Kong, 在日本宣发译名直接写:ゴジラvsコング,「vs」相当于「対」(汉字音读为「たい」); 在韩国宣发译名直接写:고질라 vs 콩,「vs」相当于「대」(汉字「對」的韩语发音)马桶人の插曲 Skibidi Bop Bop Yes Yes TikTok (Remix)马桶人vs监控人 160 合集 Skibidi Toilet哔哩哔哩bilibili2021年10月20日 将 VS Code 带入浏览器 直到今天,当你转到 https://vscodev 时,你将看到一个完全在浏览器中运行的轻量级 VS Code。 在本地机器上打开一个文件夹并开始编码。 无需任何的安装。 如丝般顺滑。 随着 vscodev 的出现,我们最终实现了我们最初的愿景,即构建 重磅!VS Code版来了!无需任何安装,如丝般顺滑 推荐两款轻量级编辑器, 两者都是免费开源软件。 一、VS Code 微软公司发布的免费开源且跨平台的代码编辑器,它本质上是微软将他们的在线编辑器 Visual Studio Online 结合 Github 的 Electron 实现的一个跨平台编辑器。 像不像熟悉的Visual Studio? 右边有代码地 VS Code Notepads:轻量级编辑器 知乎